
Co to jest Kreator Stron www
Zanim opiszę Ci działanie Kreatora stron w Getall >>> to trzeba sobie odpowiedzieć na pytanie, co to jest ten Kreator Stron www?
Kreator stron jest Narzędziem do samodzielnego tworzenia stron www. Aby stworzyć taką stronę potrzebujemy oprócz Kreatora domeny ( czyli nazwy na stronę np. www.nazwabiznesu.pl) oraz hostingu ( miejsca przechowywania całej bazy danych strony, jak m. in. tekst, zdjęcia, templatki, itd.).
W dzisiejszym artykule przedstawię Ci Narzędzie Kreatora Stron w Mega Kombajnie do Biznesu i Marketingu, jakim jest Getall. Opiszę krok po kroku, w jaki sposób tworzy się strony, jak szybko oraz intuicyjnie możesz sobie je zbudować opierając się na wytycznych, które Ci za chwilkę przedstawię.
Jakie strony? Nie mam na myśli zwykłe, podstawowe strony firmowe, bloga, a te, które będziesz wykorzystywać w Swoim Biznesie Online. Czyli tak zwane Strony Przechwytujące ( Landing Pages) typu: OTO Sales Page, Text Squeeze, Mini Squeeze,Video Squeeze, 2 Steps Opt-In, 3 Steps Opt-In, Hybrid Sales Page, Webinar Sing Up, Webinar Thank You, Download Page, Confimation Page, Thank You Page.
Jednak najpierw, sprawdź również pozostałe Kreatory, które po krótce przedstawiam Ci poniżej:
Inne popularne Kreatory Stron www
- WordPress – najbardziej popularny i najprostszy kreator, z którego korzystają miliony osób i firm. Zajrzyj w to miejsce >>> (https://wordpress.com/ )
- WIX – bardzo rozreklamowany kreator stron, który również jest intuicyjny i prosty do skonfigurowania >>> (https://pl.wix.com/ )
- Site 123 – prosty i intuicyjny w obsłudze kreator stron >>> (https://app.site123.com/ )
- SimpleSite – znajdziesz tutaj podstawowe szablony, które również możesz utworzyć bardzo szybko >>> ( https://pl.simplesite.com/ )
- JIMDO – strony przeznaczone dla firm, które w bardzo przyjazdny sposób możesz sobie utworzyć korzystając również z pomocy obsługi firmy >>> ( https://www.jimdo.com/ )
Pierwszy Krok w Kreatorze Stron Getall
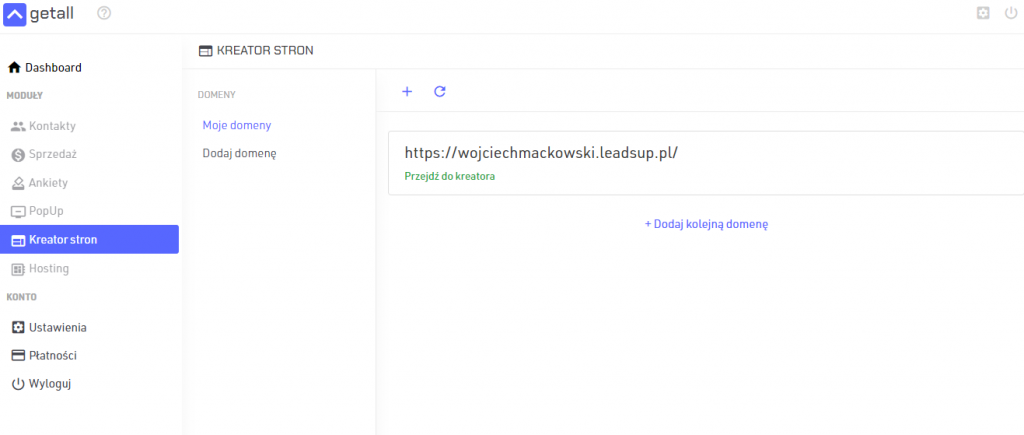
Jak już zakupiłeś dostęp do Systemu Getall, ( a przynajmniej do wersji podstawowej >>> ) to po zalogowaniu się do systemy po lewej stronie jest zakładka Kreator Stron ( nie Kreator Stron stary!).
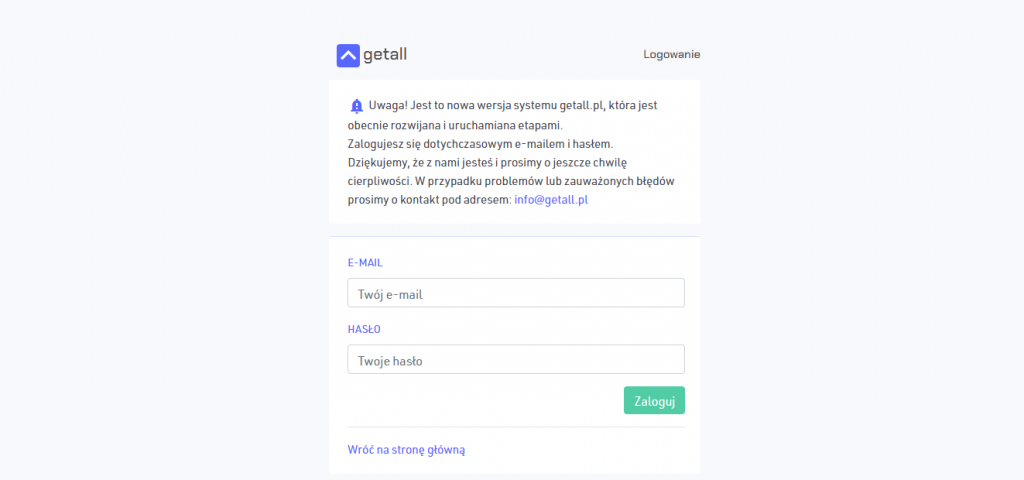
Klikasz w tą zakładkę i zostajesz przeniesiony do odrębnej sekcji związanej z Kreatorem, gdzie musisz się zalogować ( dane do logowania te same, co do systemu Getall).
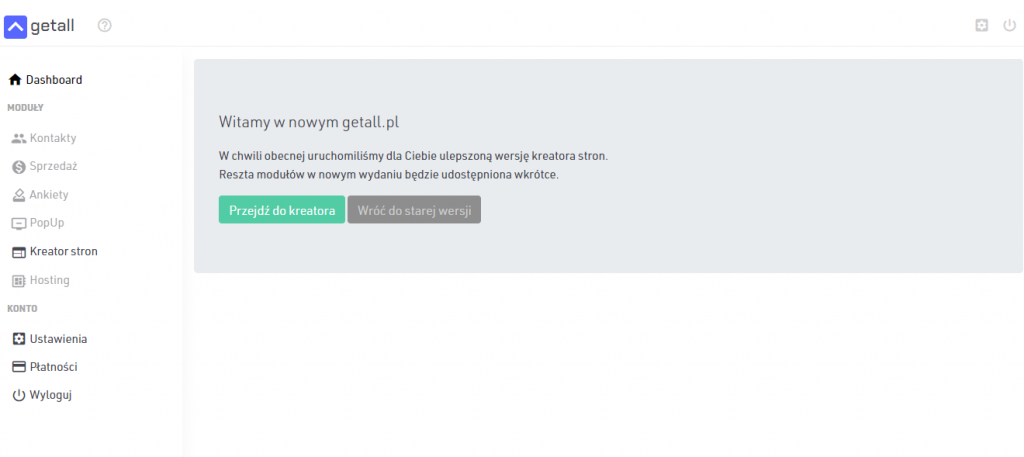
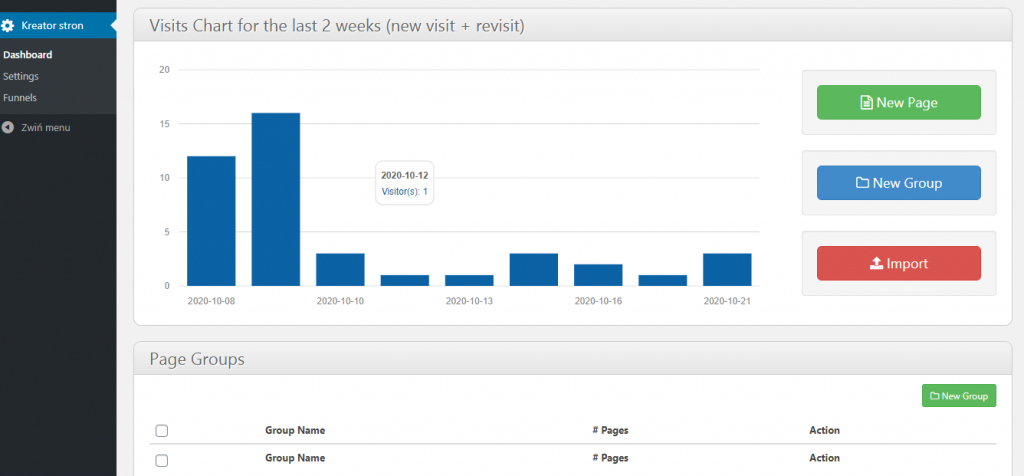
Po zalogowaniu się do Kreatora zostajesz przeniesiony bezpośrednio do dashboardu, gdzie wybierasz ponownie zakładkę po lewej stronie Kreator Stron.
Klikasz zielony przycisk „ Przejdź do Kreatora”, po kliknięciu którego otwiera się po środku pusty Kreator Stron. Klikasz w „ Dodaj Domenę” i masz 2 opcje wyboru dodania albo swojej domeny lub domeny podpiętej pod system Getall.
Oczywiście możesz wybrać nazwę domeny w systemie Getall, która będzie zawierała w Twojej nazwie www.wojciechmackowski.leadsup.pl .
Po stworzeniu swojej domeny w systemie Getall lub dodaniu swojej zewnętrznej musisz jeszcze wykupić SSL do Kreatora Stron. Kwota na dzień pisania artykułu 119, 31 zł / rok. W tym momencie, po czasie zarejestrowania domeny w Systemie Getall ( jeśli wybierzesz taką podobną, jak moja), trwa to ok do 24 godziny, możesz zalogować się do swojego nowego Kreatora Stron.
Po zarejestrowaniu i zatwierdzeniu domeny będzie ona wyglądała podobnie, jak u mnie. Spójrz na poniższe zdjęcie:
Klikasz w domenę i zostajesz przeniesiony bezpośrednio do Kreatora Stron.
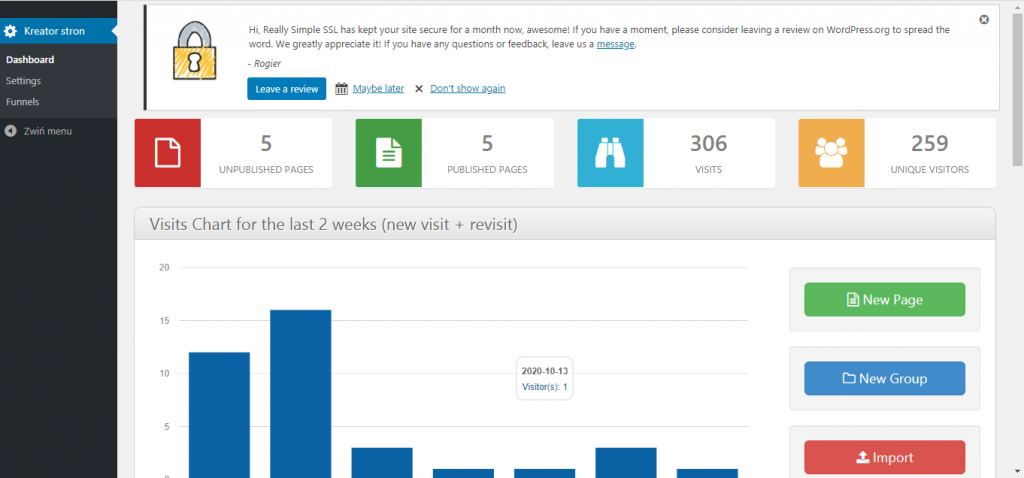
Drugi Krok w Kreatorze Stron Getall
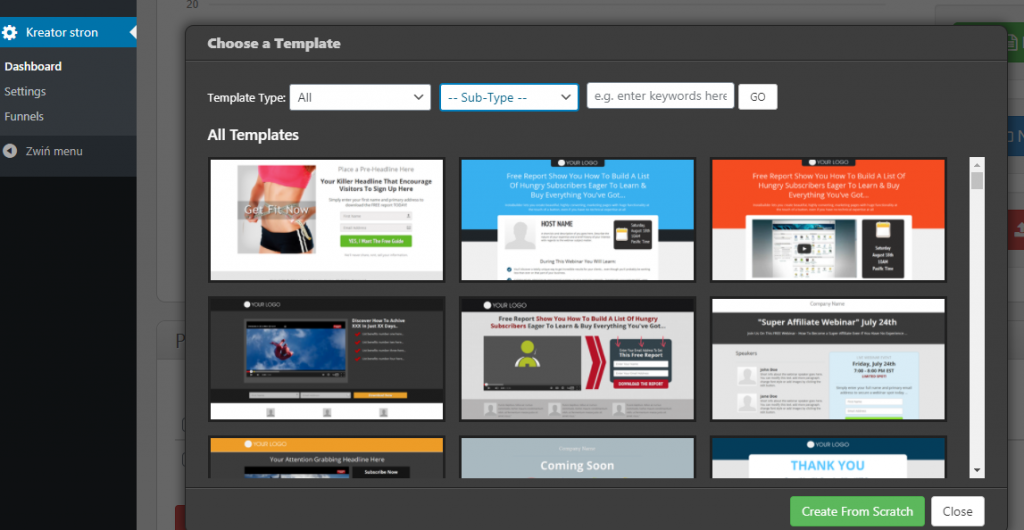
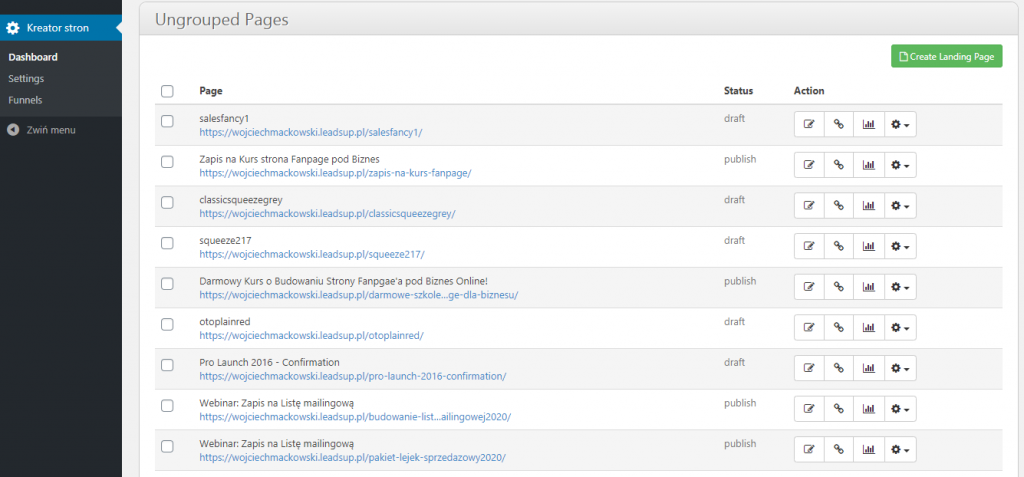
Klikasz w zielony przycisk „ New Page” i wybierasz spośród wielu stron taką, którą chcesz stworzyć do Swojego Biznesu.
Wybór stron przypominam opisałem powyżej w 1 punkcie Co to jest Kreator Stron www.
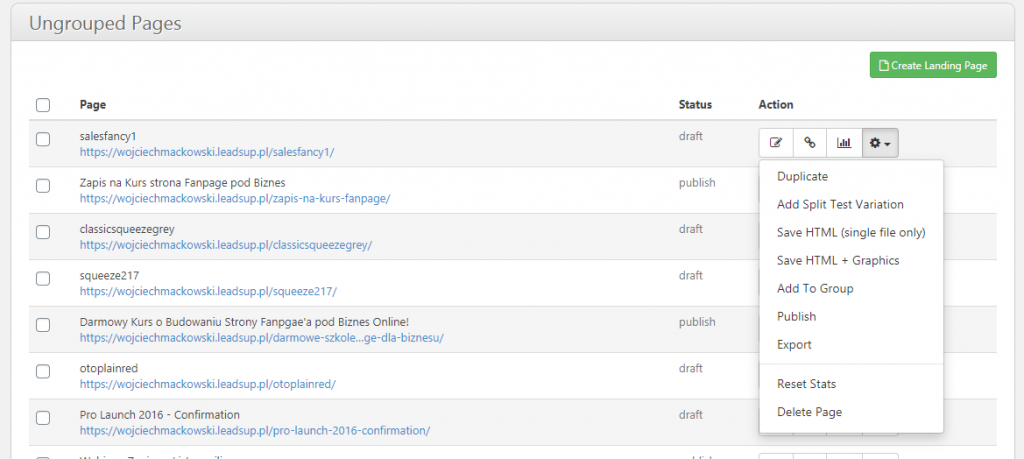
Po wybraniu konkretnego rodzaju strony i zapisaniu jej, link do strony zapisze się w tym miejscu, jak na zdjęciu.
Pamiętaj, że każdą stronę możesz edytować, usunąć, sprawdzić statystyki, a otwierając koło zębate ( patrz poniżej zdjęcie) wybrać więcej opcji spośród tych ukrytych w kole. Między innymi możesz skopiować stronę po to, aby utworzyć testy stron Landing Pages zmieniając na nich poszczególne rzeczy takiej, jak tekst, kolory, zdjęcia, filmy.
Tworzymy Stronę – wybór opcji
Otwieramy stronę klikając ( powyżej jest napisane Action) przycisk edycji – tam, gdzie w kwadracie jest ołówek!
Co oznaczają na stronie górne przyciski poszczególnych sekcji:
Strzałki w prawo, w lewo: powrót do strony sprzed edycji lub powrót do strony po edycji
Oko: podgląd strony
Łańcuch ( permalink): edycja nazwy linku ( ChangePermalink), który możesz sobie wyedytować. Pamiętaj, że cokolwiek zmieniasz na stronie, to musisz następnie zapisać klikając w dyskietkę!
Pędzel: zmiana templatki strony
Koło Zębate: ustawienia strony, gdzie ustawiasz rozmiary, kolory strony. Bardzo ważne są ustawienia Generalne, które to odpowiadają za pozycjonowanie strony SEO.
Dyskietka: zapis edycji strony
Sekcja po lewej stronie:
Bardzo ważna rzecz jeśli chodzi o tą sekcję, to poszczególne elementy sekcji tworzymy poprzez upuszczenie danego przytrzymanego elementu w danym miejscu, gdzie chcemy go utworzyć!
Columns (Kolumny): tworzenie kolumn na stronie
Background Box: tworzenie tła pod np. dany tekst, pod grafiką. Wszystko zależy, gdzie upuścimy możliwość tworzenia tła.
Heading: nagłówek tekstu
Odwrócone P ( odbicie lustrzane): tekst
Image: zdjęcie
Video (Kamera): film. Można go umieścić poprzez dodanie np. linku z kanału YouTube, z Vimeo, Hosted, Embed ( kodu).
Button (Ręka, palec): Przycisk, który to możemy edytować ( z prawej strony otworzy się zakładka) pod względem tekstu, czcionki, wielkości tekstu, koloru, wielkości przycisku, akcji ( podlinkować przycisk wpisując link URL, otworzyć stronę Pop Up.
Box ( pudełko): Box pod np. tło, kształt, które będzie się znajdowało pod jakimś np. przyciskiem, zdjęciem. To jest bardziej taka wizualna możliwość umieszczenia tego rodzaju elementu.
Spacer ( odstępnik): jest to odstępnik pomiędzy np. tekstami, grafikami nad i pod Spacer’em.
Horizontal Line ( linia): to widoczna linia, która oddziela poszczególne elementy powyżej, jak i poniżej jej.
Opt – in Form ( koperta): miejsce wpisywania danych takich, jak imię i nazwisko, email. Można a nawet trzeba zintegrować ten przycisk z konkretną listą emailową w autoresponderze.
Countdown ( odliczanie): licznik odliczania czasu, który mobilizuje osoby na stronie do podjęcia decyzji o np. zakupie produktu, czy zapisie na listę. Licznik można ustawić pod ciasteczka coockies, czasu lokalnego, długości odliczania, dokładnej daty.
Comment ( komentarze): utworzenie komentarzy na stronie po integracji z Facebookiem, Disqus.
Share ( dzielenie się): tutaj możesz udostępnić tą stronę poprzez dodanie tej opcji. Dzielenie się tą stroną jest możliwe na Social Mediach takich, jak Facebook, Twitter, Linkedin, Google.
Icon ( ikony): możliwość pododawania różnych ikon, które ubogacą stronę
Progress Bar ( Pasek postępu): pasek postępu daje wiadomość osobie odwiedzającej stronę, ile np. zostało jej do ukończenia danej czynności na stronie.
HTML ( HTML): w miejsce okienka HTML upuszczasz kod HTML, który chcesz w tym miejscu umieścić. Może to być np. Twój kod przycisku z jakiejś strony, kod z bloga, itd.
Shortcode (krótki kod): jest to wersja skrócona kodu, jaki możesz również umieścić na stronie po upuszczeniu w danym miejscu tego elementu.
3 Step Opt-in( 3 stopniowa rejestracja w poszczególnych krokach): tego elementu używasz, gdy chcesz, aby dana osoba rejestrowała się w 3 krokach.
Navigation ( nawigacja strony): gdy dodasz ten element i go sobie skonfigurujesz ( prawa strona), to możesz stworzyć strony i podstrony, jak na blogu w WordPressie ( WordPress Post / Page) lub po wklejeniu kodu HTML. Możesz do danej podstrony podpiąć wcześniej stworzoną, zapisaną stronę w Kreatorze. Czyli może to być odsyłacz do kolejnej strony z informacjami.
Kreator Stron dodatkowe opcje:
Trzeci Krok – Całość nagrania na kanale YouTube: Ciśnij na Maxa
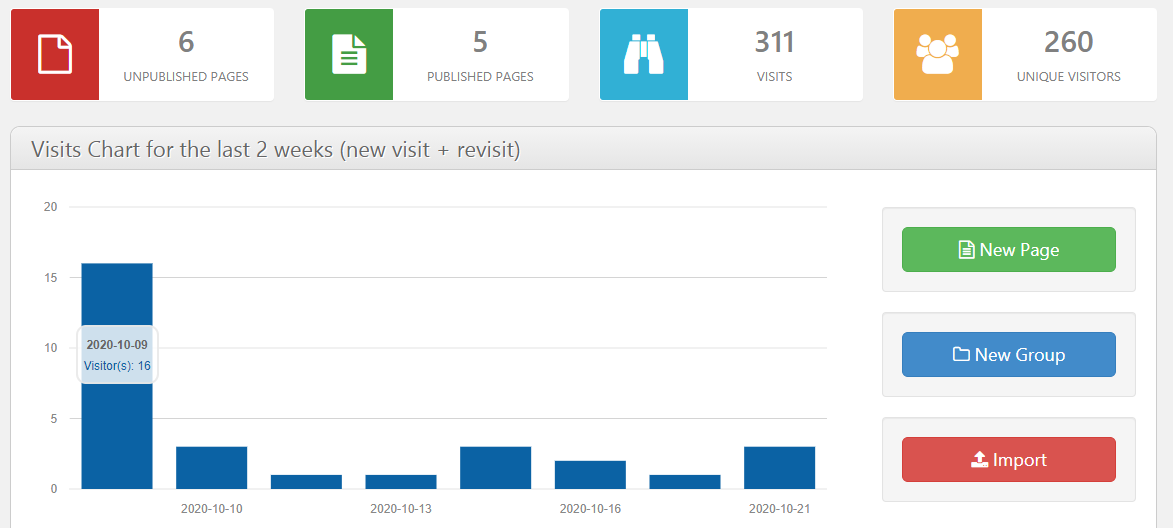
Dashboard: wyświetla cały pulpit Kreatora, ze wszystkimi elementami przez Ciebie stworzonymi.
Settings ( Ustawienia): w tym miejscu możesz pododawać linki API URL, API Key, które będą niezbędne do konfiguracji np. komentowania na poszczególnych stronach, dodawania „LIKE”, templatek dodatkowych.
Funnels ( Lejki): w prosty sposób możesz sobie stworzyć Lejek Sprzedażowy łącząc poszczególne strony, które zostały przez Ciebie stworzone. ( zdjęcie 9 tunele sprzedażowe)
Zapraszam Cię również na Mój kanał Vloga Ciśnij na Maxa, gdzie możesz sobie obejrzeć film o Kreatorze Stron, w jaki sposób poszczególne elementy można wdrożyć do budowania optymalnej strony.